
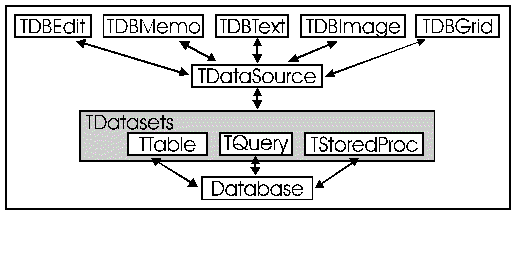
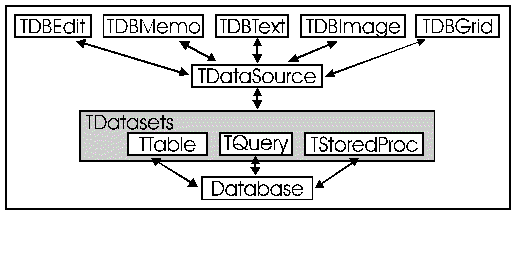
Los componentes de la VCL para el acceso a bases de datos se dividen en categorías siguiendo una variante del modelo MVC (Model-View-Controller) conocida como MVP [Model-View-Presenter]:

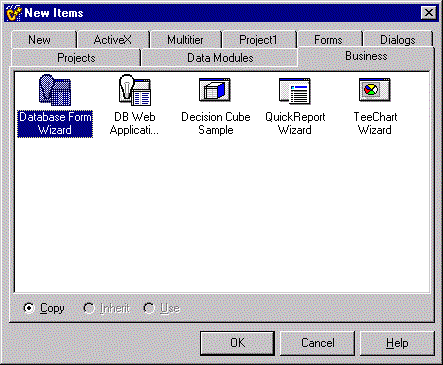
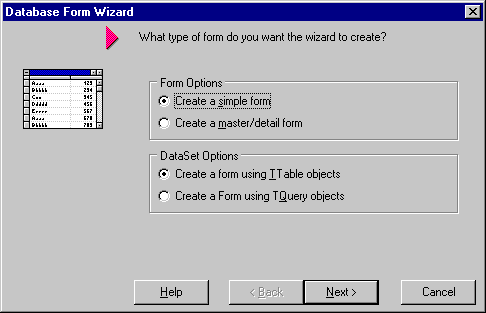
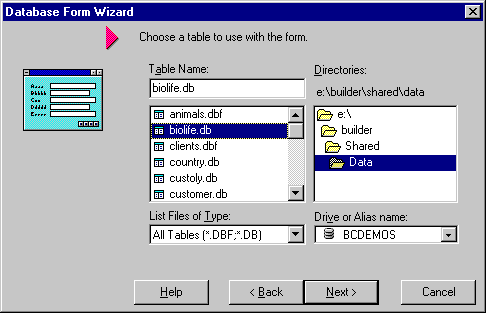
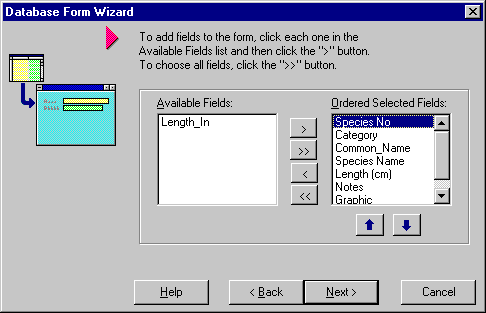
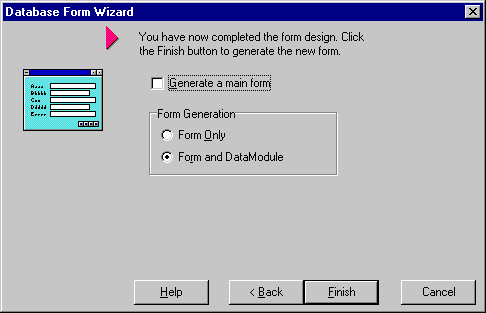
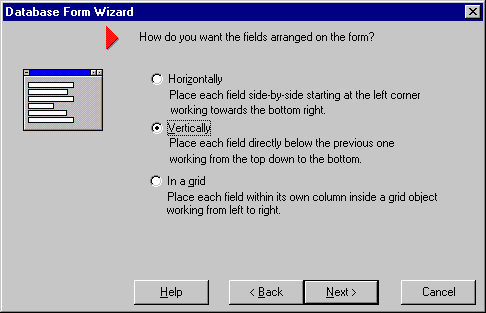
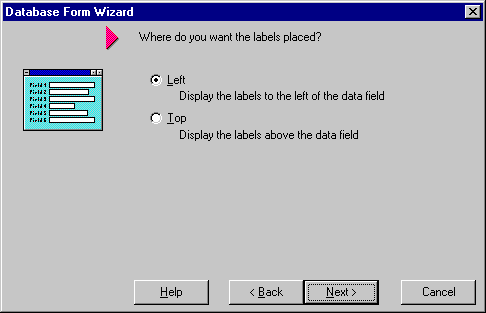
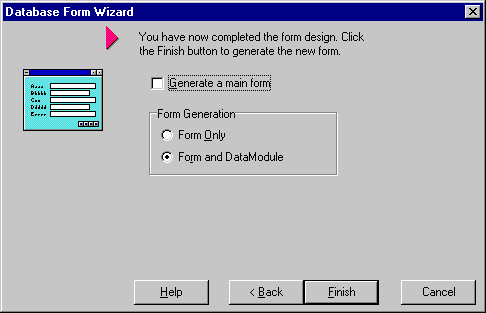
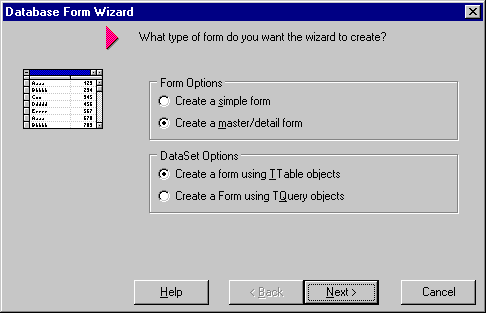
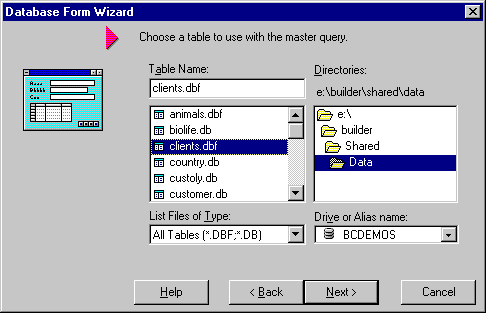
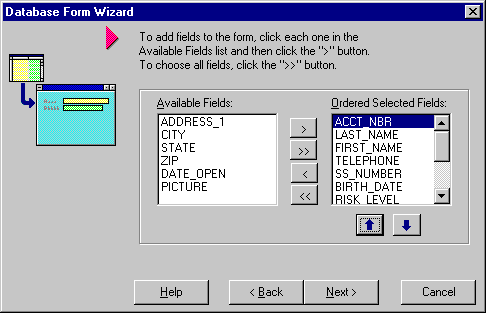
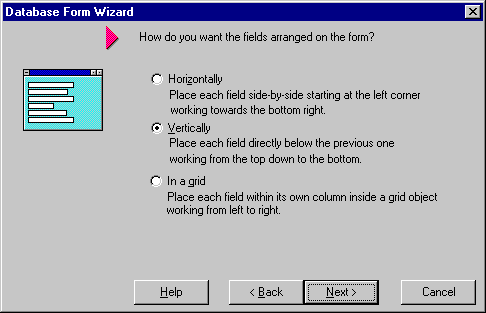
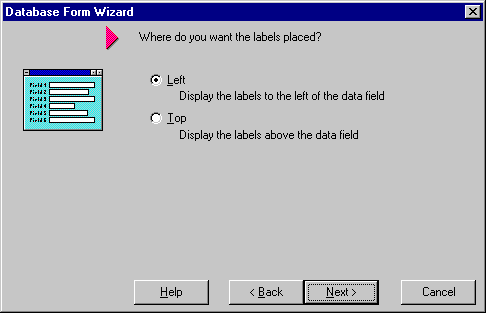
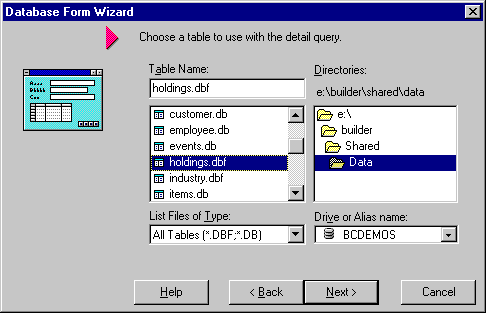
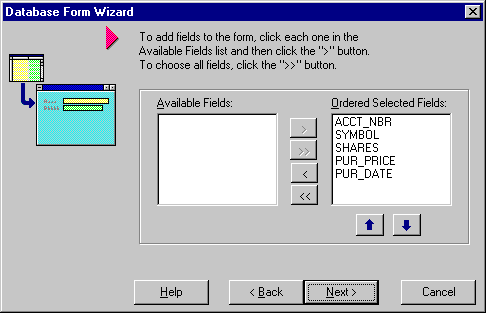
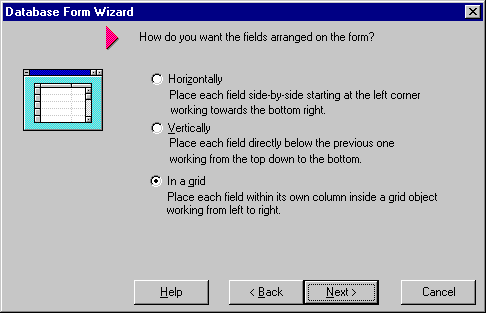
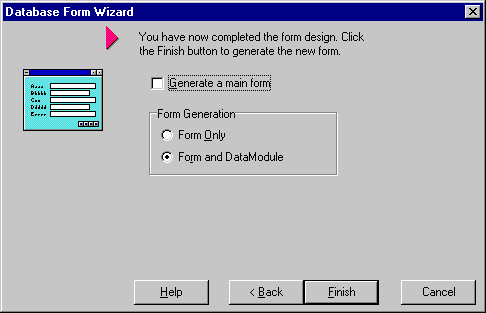
Aunque podemos crear nuestras aplicaciones de bases de datos directamente a partir de los componentes de bases de datos, C++ Builder nos ofrece un "potente" asistente para generar formularios sencillos que accedan a bases de datos. Para utilizar el asistente hay que seguir los siguientes pasos:

También se puede llamar al asistente directamente desde la opción Form Wizard del menú Database.






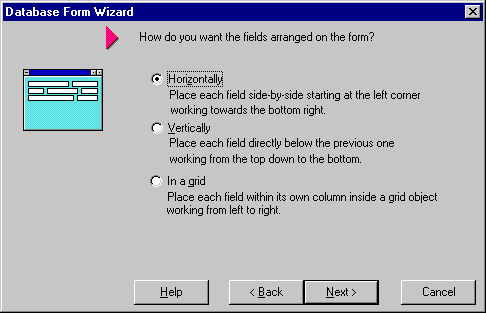
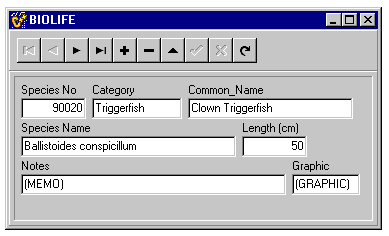
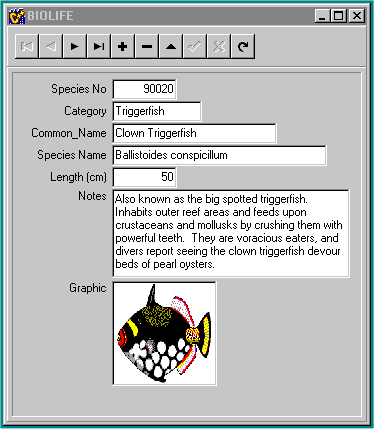
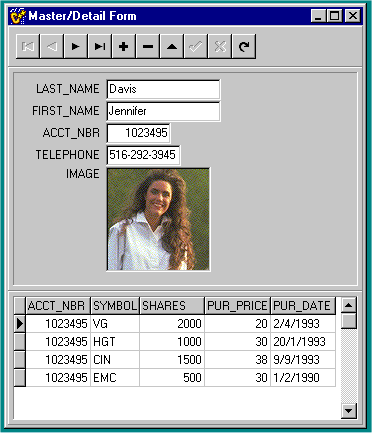
El formulario de la imagen está bien aunque aún necesita algunos retoques. Por ejemplo, los campos de tipo MEMO (textos) o BLOB (imagen en el ejemplo) no deben mostrarse en una simple caja de edición. Por desgracia, al indicarle al asistente que pusiese los campos horizontalmente, ha puesto todos los campos de la tabla como si se pudiesen editar con un simple TDBEdit.




Este formulario está algo mejor que el inicial y, para que se vea correctamente la imagen, sólo hemos de poner a true la propiedad Stretch del control que nos la muestra (el único TDBImage del formulario) y ajustar un poco el tamaño de los distintos controles.
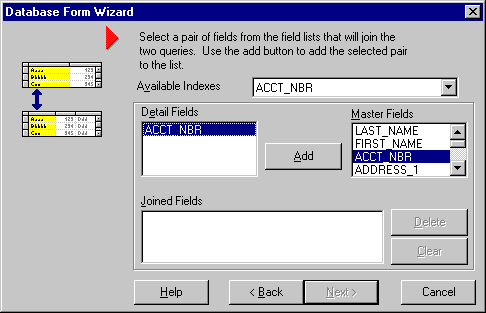
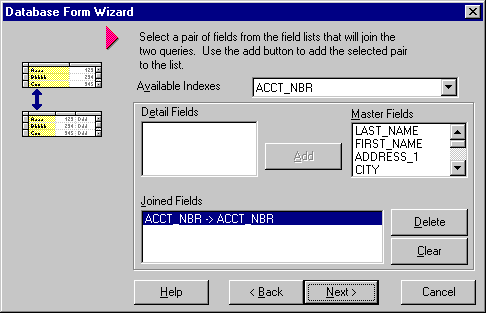
Utilicemos ahora el asistente para algo un poco más complejo:












| Ejercicios prácticos |
|---|
|
|
|
|
|
|
|
| Ejercicios para los cuales el asistente se queda corto |
|---|
| Mostrar la relación entre los lugares en que se celebran actividades (venues.db) y los clientes que acuden a cada recinto (custoly.db). Cada evento (event.db) tiene un lugar de celebración (venues.db) y una serie de reservas (reservat.db) realizadas por clientes (custoly.db). |
| Mostrar los pedidos de cada cliente (orders.db como detalle de customer.db) indicando los detalles de los pedidos (items.db) y el proveedor de cada pìeza (relación entre items.db y parts.db, que además está relacionada con vendors.db). |
| Mostrar las inversiones de los clientes (relación entre holdings.dbf y clients.dbf) indicando el nombre de las empresas en las que se invierte (almacenado en master.dbf), no sólo su símbolo. |
| Mostrar el total de inversiones (holdings.dbf) de cada cliente (clients.dbf) o el importe total de lo que ha ganado cada proveedor (vendors.db) con los pedidos realizados hasta el momento (orders.db). |