Curso de C++ Builder
Acceso a bases de datos
Navegador

- Crear la aplicación Navegador (menú File | New | Application) y guardar sus ficheros en un directorio nuevo
- Formulario principal: fichero FormNavegador.cpp, Name = frmNavegador.
- Proyecto: Navegador.bpr
- Configurar el formulario principal de la aplicación:
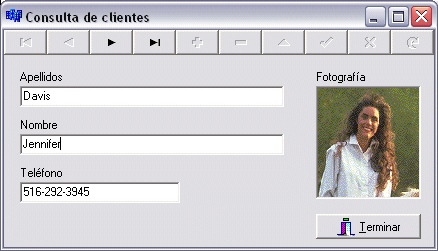
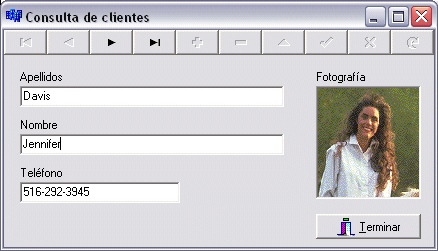
- Caption = Consulta de Clientes
- Botón para terminar (BitBtn: Kind=bkClose)
- TDBNavigator, pestaña Data Controls (Align=alTop).
Es conveniente que nos acostumbremos a poner en español todos los mensajes de nuestra aplicación, por lo que resulta aconsejable modificar la propiedad Hints del DBNavigator. Si, además, hacemos que las operaciones se describan en el lenguaje del usuario, mejor (p.ej. "Añadir cliente" en vez de "Insert record"). De paso, podemos aprovechar y eliminar de la barra de botones aquellos botones que no vamos a utilizar (VisibleButtons: nbEdit & nbRefresh).
- Crear un módulo de datos dmPrincipal (menú File | New | Data Module):
- Fichero DataNavegador.cpp.
- Name = dmNavegador
- TTable, pestaña BDE (Name = TableClients, DatabaseName = BCDEMOS, TableName = clients.dbf, ReadOnly=true)
- DataSource, pestaña Data Access (Name = dsClients, DataSet = TableClients).
- Usar el módulo de datos desde el formulario:
- Incluir fichero de cabecera correspondiente al módulo de datos, a mano o utilizando la opción correspondiente del menú (menú File | Include Unit Hdr, Alt+F11).
- Enlazar el DBNavigator con el DataSource (DataSource = dmNavegador->dsClients)
- Añadir componentes de la pestaña Data Controls para poder visualizar los datos de la tabla de clientes (TDBEdit, TDBImage...):
- DataSource = dmNavegador->dsClients
- DataField = (escoger el apropiado)
Para agilizar nuestro trabajo, podemos arrastrar campos al formulario directamente desde el editor de campos asociado a la tabla (opción Fields Editor... del menú contextual asociado al componente TTable).
Para que la foto de cada cliente se muestre completa en el espacio que hayamos reservado para el componente TDBImage, podemos utilizar la propiedad Stretch del componente TDBImage que asociemos al campo IMAGE de nuestra tabla de clientes.
- Hacer que se visualicen los datos cuando se ejecute la aplicación:
- En tiempo de diseño: TableClients->Active = true.
- En tiempo de ejecución: TableClients->Open() & TableClients->Close() al producirse los eventos adecuados (FormActivate/FormDeactivate o FormCreate/FormDestroy)
 Índice de la sección
Índice de la sección
© Fernando Berzal Galiano

 Índice de la sección
Índice de la sección