| Para más información, pinchar el siguiente enlace: |
|
En primer lugar, crear el directorio Pizarra y, si procede, una nueva aplicación ( File | New Applicaction).
Cambiar el nombre y título del formulario principal:
Con el inspector de objetos, cambiar la propiedad Caption por PIZARRA y la propiedad Name por MainForm.Guardar (File | Save As) la unidad asociada al formulario (Unit1.cpp, por defecto) como FuncsPizarra.cpp. Observar que Unit1.h ha cambiado automáticamente a FuncsPizarra.h
Guardar (File | Save Project As) el proyecto (Project1.bpr, por defecto) como Pizarra.bpr.
Dar un nombre a la aplicación y fijar un icono (Project | Options | Application).
Dar como título: PIZARRA y seleccionar un icono.
Ahora podemos construir el ejecutable y probarlo: seleccionar Project | Build Pizarra y a continuación, Run | Run.
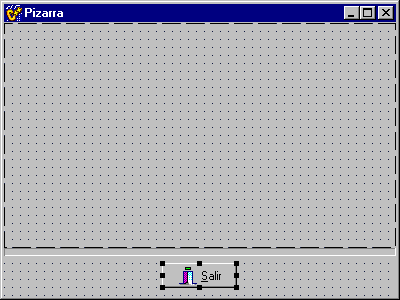
El formulario principal deberá tener el siguiente aspecto:

Fijar manualmente el tamaño a 300 X 400 (Height = 300 y Width = 400).
Contiene 3 componentes:
En la parte superior, alineado en lo alto, un componente PaintBox (solapa System). Fijar las propiedades Name = PaintBox, Align = alTop y Height = 225.
Debajo del PaintBox un componente Bevel (solapa Additional). Fijar las siguientes propiedades: Name = Linea, Align = alTop, Style = bsLowered y Height = 8.
Debajo del Bevel, centrado horizontalmente un componente BitBtn (solapa Additional). Fijar las siguientes propiedades: Name = ExitBtn, Kind = bkClose y Caption = &Salir.
En primer lugar, escribiremos el código asociado al evento OnPaint del componente PaintBox. Seleccionar en el inspector de objetos dicho componente, y tras seleccionar la pestaña Events haremos doble click en el gestor del evento OnPaint. El gestor de este evento quedará como sigue:
//-----------------------------------------------------------
void __fastcall TMainForm::PaintBoxPaint(TObject *Sender)
{
// Dibujar un circulo
PaintBox->Canvas->Pen->Color = clBlack;
PaintBox->Canvas->Brush->Color = clYellow;
PaintBox->Canvas->Ellipse (100, 100, 150, 150);
// Dibujar un cuadrado
PaintBox->Canvas->Pen->Color = clRed;
PaintBox->Canvas->Brush->Color = clRed;
PaintBox->Canvas->Rectangle (200, 100, 250, 150);
}
//-----------------------------------------------------------
Finalmente, escribiremos el código asociado al evento OnClick del componente BitBtn (ExitBtn). Seleccionar en el inspector de objetos dicho componente, y tras seleccionar la pestaña Events haremos doble click en el gestor del evento OnClick. El gestor de este evento quedará como sigue:
//-----------------------------------------------------------
void __fastcall TMainForm::ExitBtnClick(TObject *Sender)
{
Application->Terminate();
}
//-----------------------------------------------------------
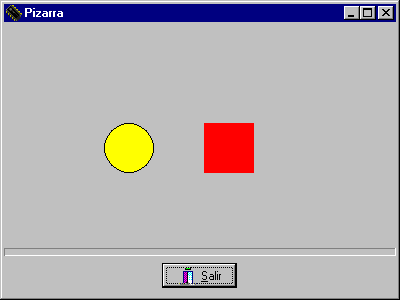
Ahora podemos construir el ejecutable y probarlo: seleccionar Project | Build Pizarra y a continuación, Run | Run.
El resultado de la ejecución será el siguiente:

 Atrás
Atrás